Update 26-10-16: Thanks to eagle eyed reader Japawel who has commented below; it’s been pointed out that there is a release 1.0.1 tag that I’d missed when writing this post. Using that negated the two troubleshooting issues I had included at the end of this post. I’ve updated the tag name in this post but left the troubleshooting steps just in case.
As I spend more time with ASP.NET Core, reading the source code to learn about it, one thing I find myself doing quite often is debugging into the ASP.NET Core source. This makes it much easier to step through sections of the code to work out how they function internally. Now that Microsoft have gone open source with .NET Core and ASP.NET Core, the source is readily available on GitHub. In this short post I’m going to describe the steps that allow you to add ASP.NET Core source code to your projects.
When you work with an ASP.NET Core application project you will be adding references to ASP.NET components such as MVC in your project.json file. This will add those packages as dependencies to your project which get pulled down via Nuget. One cool feature of the current solution format is that we can easily provide a path to the full source code and VS will automatically add the relevant projects into your solution. Once this takes place it’s the code in those projects which will get executed, so you can now debug them as you would any other area of code in your application.
In this post we’ll cover bringing in the main MVC Core source into an ASP.NET Core application.
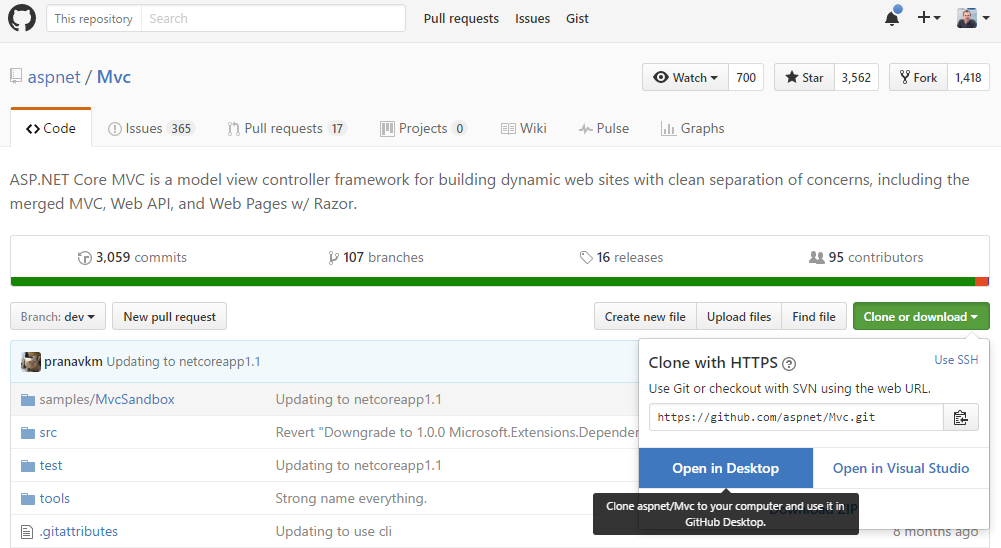
The first step is to go and get the source code from GitHub. Navigate to https://github.com/aspnet/Mvc and use your preferred method to pull down the source. I have GitHub Desktop installed so I click the “Open in Desktop” link and choose somewhere on my computer to clone the source into.

By default the master branch will be checked out, which will contain the most recent code added by the ASP.NET team. To be able to import the actual projects into our application we need to ensure the version of the code matches the version we are targeting in our project.json. At the time of writing, the most recent release version is 1.0.1 for ASPNetCore.Mvc. The second step therefore is to checkout the appropriate matching version. Fortunately this is quite simple as Microsoft tag the release versions in Git. Once the repository is cloned locally, open a terminal window at the location of the source. If we run the “git tag” command we will get a list of all available tags.
E:\Software Development\Projects\AspNet\Mvc [master ≡]> git tag
1.0.0
1.0.0-rc2
1.0.1
6.0.0-alpha2
6.0.0-alpha3
6.0.0-alpha4
6.0.0-beta1
6.0.0-beta2
6.0.0-beta3
6.0.0-beta4
6.0.0-beta5
6.0.0-beta6
6.0.0-beta7
6.0.0-beta8
6.0.0-rc1
rel/1.0.1
E:\Software Development\Projects\AspNet\Mvc [master ≡]>
We can see the tag we need listed, 1.0.1 rel/1.0.1, so the next step is to checkout that code using “git checkout 1.0.1” “git checkout rel/1.0.1”. You will get a warning about moving into a detached HEAD state from Git. This is because we are no longer directly on the end of a branch. This isn’t a problem since we are interested in viewing code from this point in the Git commit history specifically.
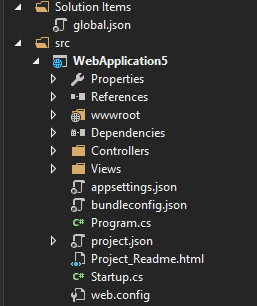
Now that we have the source cloned locally and have the correct version checked out we can add the reference to the source into our project. Open up your ASP.NET Core application in Visual Studio. You should see a solution directory called Solution Items with a global.json file in it.

The global.json defines some solution level tooling configuration. In a default ASP.NET Core application it should look like this:
{
"projects": [ "src", "test" ],
"sdk": {
"version": "1.0.0-preview2-003131"
}
}
What we will now do is add in the path to the MVC source we cloned down. Update the file by adding in the path to the array of projects. You will need to provide the path to the “src” folder and use double backslashes in your path.
{
"projects": [ "src", "test", "E:\\Projects\\AspNet\\Mvc\\src" ],
"sdk": {
"version": "1.0.0-preview2-003131"
}
}
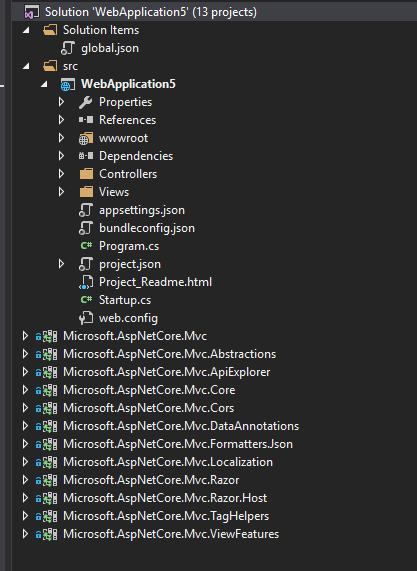
Now save the global.json file and Visual Studio will pick up the change and begin a package restore. After a few moments you should see additional projects populate within the solution explorer.

You can now navigate the code in these files and if you want, add breakpoints to debug into the code when your run the your application in debug mode.
Troubleshooting Tips
As mentioned at the start of this post, these troubleshooting steps should no longer be necessary if you are using the rel/1.0.1 tag. In an earlier incorrect version of this post I had referenced pulling down the 1.0.1 tag which required the steps below to get things working.
While the above steps worked for me on one machine I had a couple of issues when following these steps on a fresh device.
Issue 1 – Package restore errors for the MVC solution
Despite MVC 1.0.1 being a released version I was surprised to find that I had trouble with restoring and building the MVC projects due to missing dependencies. When comparing my two computers I found that on one I had an additional source configured which seemed to be solving the problem for me on that device.
The error I was seeing was on various packages but the most common was an dependency on Microsoft.Extensions.PropertyHelper.Sources 1.0.0. The exact error in my case was NU1001 The dependency Microsoft.Extensions.PropertyHelper.Sources >= 1.0.0-* could not be resolved.
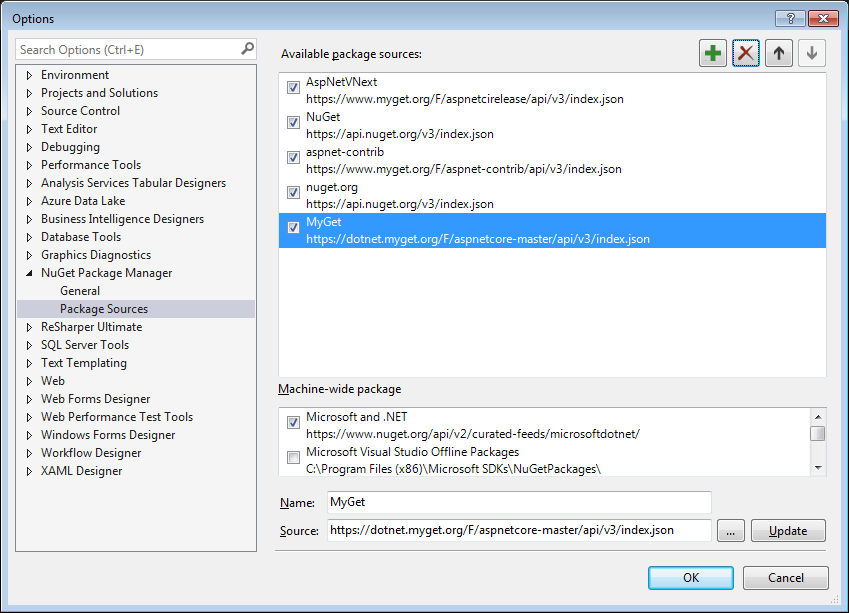
To setup your machine with the source you can open the MVC solution and navigate to the NuGet Package Manager > Package Sources options. This can be found under the Tools > Nuget Package Manager > Package Manager Settings menu.
Add a new package source to the MyGet feed which contains the required libraries. In this case https://dotnet.myget.org/F/aspnetcore-master/api/v3/index.json worked for me.

Issue 2 – Metadata file could not be found
I hadn’t had this issue in the past when bringing ASP.NET Core Identity source into a project but with the MVC code I was unable to build my application once adding in the source for MVC. I was getting the following error for each project included in my solution.
C:\Projects\WebApplication6\src\WebApplication6\error CS0006: Metadata file ‘C:\Projects\AspNetCore\Mvc\src\Microsoft.AspNetCore.Mvc\bin\Debug\netstandard1.6\Microsoft.AspNetCore.Mvc.dll’ could not be found
The reason for the issue is that the MVC projects are configured to build to the artifacts folder which sits next to the solution file. Our project is looking for them under the bin folder for each of the projects. This is a bit of a pain and the simplest solution I could find was to manually modify the output path for each of the projects being included into my solution.
Open up each .xproj file and modify the following line from
<OutputPath Condition="'$(OutputPath)'=='' ">..\..\artifacts\bin\</OutputPath>
to
<OutputPath Condition="'$(OutputPath)'=='' ">.\bin\</OutputPath>
This will ensure that when built the dll’s will be placed in the expected path that our solution is looking for them in.
Depending on what you’re importing this can mean changing quite a few files, 14 in the case of the MVC projects. If anyone knows a cleaner way to solve this problem, please let me know!
Have you enjoyed this post and found it useful? If so, please consider supporting me:

Hi, Steve. Have you tried to load several source projects in your application (for example: Hosting + KestrelHttpServer + Mvc). I have some errors sometimes with versions of the dependencies.
Hi Valadimir. I have had it working in the past with Identity and MVC but as you say, it can be a bit of a dependency nightmare. I haven’t tried that specific combination though I’m afraid.
Steve, thank you! I am here again with another question. Have you tried or do you know how to debug source code in Visual Studio 2017 without global.json and project.json files.
I tried to add downloaded projects in csproj file as ProjectReference, but without success. I also tried to load projects in the solution or add them as reference, but with same result 🙂
Hi Valadimir. I’m afraid I’ve not done this yet. I had to remove VS 2017 RC as it was causing me some issues.
I think you should use “rel/1.0.1” tag instead of “1.0.1”
Very good point! Agreed, that’s probably the one I wanted. Thanks
Just in case anyone wonders how to make 2 projects depending on each other work together in debug.
So, I was trying to debug Mvc with Routing together. I could succesfully attach it to sources of Mvc, but never to both of them at once. I was getting weird errors that I didn’t feel too eager to resolve or fix. Once I noticed JAPAWEL’s post about rel/1.0.1 tag I just checked out that tag in both Mvc and Routing projects and it magically worked.
Unfortunately, that didn’t work, as MVC 1.0.1 depends on Routing 1.0.0, and by doing as written above I just excluded the Routing from sources and was not able to debug it.
Note to site owner: feel free to drop both my posts as they are not helping.