In a previous post I showed how we could automatically HTML encode data when deserialising it from a JSON request body. In my case this was to meet some specific security requirements we had for an ASP.NET Core API we were building. This time around I will discuss a similar requirement which stated that we should also ensure we HTML encode any strings bound from the route, querystring and form data. We’ll do this by creating a custom ModelBinder.
Much like our earlier requirement, we needed to ensure that we are not storing un-encoded data containing HTML or script tags in our database. While our application escapes the data on the way out, we want to prevent anyone accidentally rendering un-escaped HTML in future applications. We have no requirement to accept HTML code on our API so we decided to ensure each value was encoded by default during binding. As before we wanted to enable this globally so that no developer would have to take specific steps to enable this per controller or action.
Model Binding Flow
Before I jump into the solution, I’ll firstly explain at a high level how the model binding flow works in ASP.NET Core MVC. To understand this better I ended up following steps from this blog post where I discuss how we can add the MVC source solution to our code, allowing us to debug into it. With this in place I was able to step through the model binding code to watch and understand what was happening.
Model binding in principle is quite straight forward. It attempts to match up values coming in on the request to any properties expected by the parameters of the controller and action. Each value is run through the model binding flow which looks to find a suitable binder to handle the value. To find a suitable binder, ASP.NET MVC Core uses binder providers. These providers are registered when MVC is initialised and by default includes 14 different providers. Each of these implements the IModelBinderProvider interface.
There is a provider to handle key value pairs for example, another for complex types and another for simple types. These binders are registered in a specific order and MVC checks each provider in that order during the binding process until it find the first provider which can provide a suitable binder for the object being bound. Each binding provider will have some conditions that check the binding provider context. Once these conditions are met, the provider will return a binder that can handle the binding.
Once we have a model binder available it’s BindModelAsync method is called. This method expects to handle the value of the object being bound and returns a ModelBindingResult. If the binding succeeds as expected then a Success is returned, including the final value to be bound to a property. I hope to spend more time exploring the binding process in a future post. It’s a little beyond the scope here to explain the deeper details of how everything is hooked up. For now, let’s look at how we meet the requirement above to url encode values during the binding process.
Let’s assume we have the following action.
We want to ensure that the newTitle property is HTML encoded by the time we can access it within the action.
Creating a ModelBinder
The starting point for our solution was to create a model binder based on the IModelBinder interface.
We initialize the binder passing in an IModelBinder as a fallback. In my case I am specifically expect to handle string values but I don’t want to worry about the cases for handling null or empty strings. That is already covered in the default SimpleTypeModelBinder provided in MVC. Therefore I chose to pass in a binder which I will pass the responsibility onto in those cases.
Within the BindModelAsync method we first call the the ValueProvider.GetValue method on the value provider in the bindingContext. We pass in the model name which returns a valueProviderResult. As long as there is a value in the result we first check if it’s null or empty. If so, this is where we call the fallback binder’s BindModelAsync method. If we do have a suitable value then we proceed to HTMLEncode it before creating a success ModelBindingResult. Finally we return a completed task using the internal helper TaskCache.CompletedTask.
Creating a ModelBinderProvider
Now that we have a model binder defined we need to create a provider which will determine if the modelbinder is suited to the object being bound. Here is the code…
This provider is pretty simple. We must implement the GetBinder method on the IModelBinderProvider interface. We use the MetaData on the ModelBinderProviderContext to determine if it can provide a suitable binder. This meta data includes some helper properties such as the IsComplexType flag to help us determine if we can provide binding for the object. In this case we are looking only for strings. If the object being bound is a string, then we can return our custom HtmlEncodeModelBinder. Otherwise we return null. When we return null the next binding provider will be given the chance to provide a binder. This continues until a suitable binder is found. You’ll notice that we pass in a new SimpleTypeModelBinder which will act as our fallback for any string null or empty cases we encounter during binding.
Now that we have a binder and a provider, the final step is to add this provider to the list of binding providers. Since these are executed in a set order we also need to place our provider in the right place. I’ve achieved this using the following extension to the MVC options.
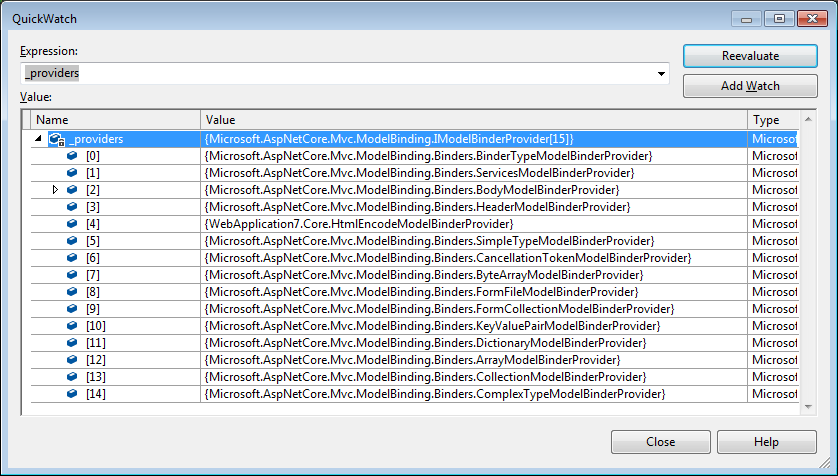
What we are doing here is using LINQ to find the SimpleTypeModelBinderProvider in the list of ModelBinderProviders. Our binder provider need to run just before the simple type binder to ensure that we can have the opportunity to handle the string types with our HTML encoding logic. If we placed it after the SimpleTypeModelBinderProvider we would find that the binding flow never reached our code as the binding would already have been handled. We then get the index of the SimpleTypeModelBinderProvider and using that index we insert our binder provider into the list at that position. Now, when MVC binding occurs, our binder provider will be part of the binding process. If we inspect the ModelBinderProviders during debug it should now look like this:

You can see our new custom HtmlEncodeModelBinderProvider listed before the SimpleTypeModelBinderProvider.
Finally, with everything complete we can do the final wiring up. We call our options extension when adding MVC within the ConfigureServices method in Startup.cs
Now when the newTitle parameter is bound on our example action it will ensure that any html tags are safely encoded. As with all of my posts, I’ve taken the best approach I could think of to implement this. I welcome any comments and suggestions to improve this code or correct any mistakes!
Have you enjoyed this post and found it useful? If so, please consider supporting me:

Thanks.
You are replacing `SimpleTypeModelBinderProvider` with `HtmlEncodeModelBinderProvider`.
What will happen if (context.Metadata.ModelType != typeof(string))?
for instance for `int` types, returning null will discard the usage of original `SimpleTypeModelBinderProvider`.
Because you are replacing `SimpleTypeModelBinderProvider`, `return null` should become
return new SimpleTypeModelBinder(context.Metadata.ModelType);
Hi Saied,
I think what I have here is ok. In the provider I’m specifically looking from string types, in which case they can be handled by my model binder. If they are not strings the provider returns null, which then means the next provider in the list gets a chance to check if it can handle the object being bound. As I’ve inserted my binder above the SimpleTypeModelBinderProvider it will get hit next and handle integers for example.
Thanks, Steve
i have 3 classes A,B and C.
A and B class for Viewmodel those will be send from an action with separate views depending in query
but in HttpPost action will only have class C as a parameter.
using automapper and custom model binding i want to convert the sending viewmodel class into class C before model binding.
how can i dot that using model binding
Is there a reason you’re trying to make one POST action handle two different models here? It would surely be better to have two actions, one taking each of the expected models and then once bound you can do what you need to with that data.
in https://docs.microsoft.com/en-us/aspnet/core/mvc/models/model-binding docs they say .It uses reflection and recursion to traverse the properties of complex types looking for matches. can u help me with one example. or the link from asp.net core mvc repository i can’t find any example of it.
The reflection over the action parameters happens for you fairly deep in the MVC model binding code. You shouldn’t have to work with that directly. By writing a provider you have access to the ModelBinderProviderContext which exposes the meta information you need. If you want to look deeper the model binding source code is available https://github.com/aspnet/Mvc/tree/dev/src/Microsoft.AspNetCore.Mvc.Core/ModelBinding
On Line 20, the line does a check to see if the value is equal to ValueProviderResult.None. Judging from past revisions, shouldn’t the check be to see if it is NOT equal to it?
Oh and this is a very lovely solution, it is exactly what I need, a global solution.
Yes you are correct, well caught. I’ve updated the code. Thanks